FAQ — це збірник відповідей на питання, які найбільш часто задають користувачі. Даний розділ є своєрідний онлайн-довідник. Завчасно відповідати на питання, давати користувачам корисну інформацію, зробити використання сервісу більш комфортним — з усіма цими завданнями справляється FAQ. Переклад цього поняття з англійської звучить як «питання що часто задають».
Після того як ми з’ясували, що таке FAQ, розберемося, коли подібний розділ необхідний сайту, які переваги впровадження і як саме якісно реалізувати його.
Як зрозуміти, чи потрібен сайту розділ FAQ?

FAQ — розділ, який може з’явитися практично на будь-якому онлайн-ресурсі, будь то інтернет-магазин, сайт присвячений додатку або майданчик, що пропонує послуги. Вже на початковому етапі, коли ви вирішуєте, як створити сайт, слід визначитися, чи варто створювати окремий розділ з відповідями на часті питання.
Є кілька ознак, які свідчать про те, що FAQ на онлайн-ресурсі дійсно потрібен:
- клієнти постійно задають схожі питання;
- з’явився план, згідно з яким ви будете посилатися в цьому розділі на інші сторінки, що дозволить підвищити показники конверсії;
- є потреба в додатковому спілкуванні з клієнтами.
Розділ з часто вживаними питаннями допомагає спростити роботу адміністраторів, сприяє збільшенню цільових дій і корисний як для новачків, так і для постійних відвідувачів інтернет-ресурсу.
Звідки брати питання для FAQ?

Існує безліч джерел питань, і найпопулярнішими з них є:
- тікети — якщо служба підтримки два і більше разів стикається з аналогічними проблемами, можливо, є сенс публічно відповісти на питання;
- пошта — задаються в особистих повідомленнях питання також слід описати в даному розділі;
- стратегія — ще на етапі створення сайту варто продумати, що саме буде цікавити клієнтів.
Важливо розуміти, що створення розділу з відповідями на часі питаннями не тільки економить час співробітників, які обслуговують веб-ресурс, але і дозволяє працювати з можливими запереченнями. Наприклад, тут ви можете пояснювати принципи ціноутворення, обговорювати особливості товарів і посилатися на сторінки з пропозиціями послуг.
Як відповідати на питання?

Набагато більше значення, ніж питання, мають відповіді на них. Позиціонування бренду безпосередньо залежить від того, як саме ви відповідаєте. Є кілька принципів формування відповідей:
- позитивний ключ — навіть коли йдеться про можливі недоліки продукції, слід робити акцент на позитивних сторонах;
- авторитетність — в даному розділі ви є експертом, і саме з цієї позиції, але в максимально дружній тоні повинні бути відповіді;
- орієнтація на перспективу — завжди продумувати, які саме вигоди для компанії слід витягти з відповіді на питання (наприклад, для вирішення проблеми клієнта можна запропонувати відповідну послугу (товар) з посиланням на картку);
- переваги для клієнтів — користувачі повинні розуміти, навіщо їм слід вирішити певну проблему (наприклад, можна відповідати в ключі «Завдяки цій послузі ви отримаєте …»);
- зрозумілі формулювання — кожне FAQ дається для пояснень, а не для ускладнення;
- візуальний контент — часто фото, скріншоти і відео допомагають пояснити те, що складно описати словами;
- заклик до дії — розділ з відповідями на питання може стати відмінним компонентом у воронці продаж, якщо спонукати клієнтів до подальших дій.
Встаньте на сторону користувачів і продумайте, які подальші дії вони захочуть зробити після отримання відповідей на питання, що їх цікавлять. Припустимо, після прочитання інформації про те, як створити сайт, клієнт може зацікавитися послугами веб-дизайнера вашої компанії.
Як зробити хороший FAQ?
Якісно реалізований розділ з часто вживаними питаннями допоможе налагодити комунікацію з аудиторією і навіть підвищити рівень продажів. Щоб зробити хороший FAQ, орієнтуйтеся на такі показники:
- розташування на видному місці — важливо, щоб відповіді на питання, що цікавлять було просто знайти;
- структурованість — якщо плануєте відповідати на багато питань, створіть окремі тематичні розділи;
- перелінковка — часто надати додаткову інформацію можна за допомогою посилань на інші сторінки з картками товарів, описом послуг або текстами блогів;
- випадаючі списки — така функція значно економить місце і допомагає групувати запити;
- пошук по FAQ — зручна система пошуку особливо важлива у відповідях на поширені запитання;
- інструкції — коли користувачі отримують конкретні алгоритми дій, це значно спрощує процес вирішення проблеми;
- відеоінструкції — з кількістю відеоконтенту важливо не перебільшити, але в деяких тематиках (наприклад, пов’язаних з навчанням) наявність відео буде корисним;
- зворотний зв’язок — навіть найдокладніші відповіді не завжди стають вичерпними для користувачів, тому варто залишити контакти (номер телефону і/або електронну адресу) або додати вікно з онлайн-підтримкою, щоб клієнти могли звернутися у разі потреби.
Також є характеристики, яких треба дотримуватись за замовчуванням. Необхідно оптимізувати розділ FAQ під різні типи пристроїв і подбати про зручне використання на пристроях з різними дисплеями.
Приклади ефективно реалізованих FAQ
Немає універсальної відповіді з приводу того, в якій саме формі розділ з відповідями на часті питання краще реалізувати. Кожен з варіантів може виглядати презентабельно і бути ефективним, якщо підійти до питання професійно. Розглянемо кілька можливих варіантів, які представлені на сайтах відомих брендів.
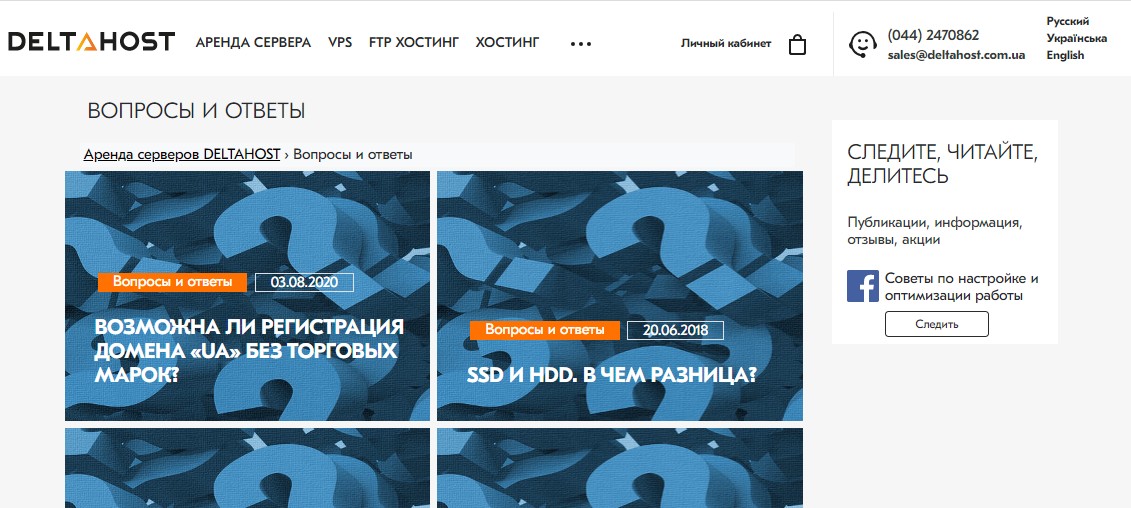
В окремому розділі

На онлайн-ресурсі компанії Дельтахост FAQ реалізований у вигляді окремого розділу, в якому розміщені статті з відповідями на актуальні питання. У текстах ви знайдете перелинковку, також є віконце, де в онлайн-формі можна задати питання фахівцям технічної підтримки.
У футері

На офіційному сайті National Geographic розділ з відповідями на питаннями розміщений в футере, тобто ви знайдете FAQ в нижній частині сторінок.
Додаткова зручність з’являється при використанні випадаючих списків. Ви бачите список питань і при необхідності можете натиснути на стрілку, щоб отримати додаткову інформацію.
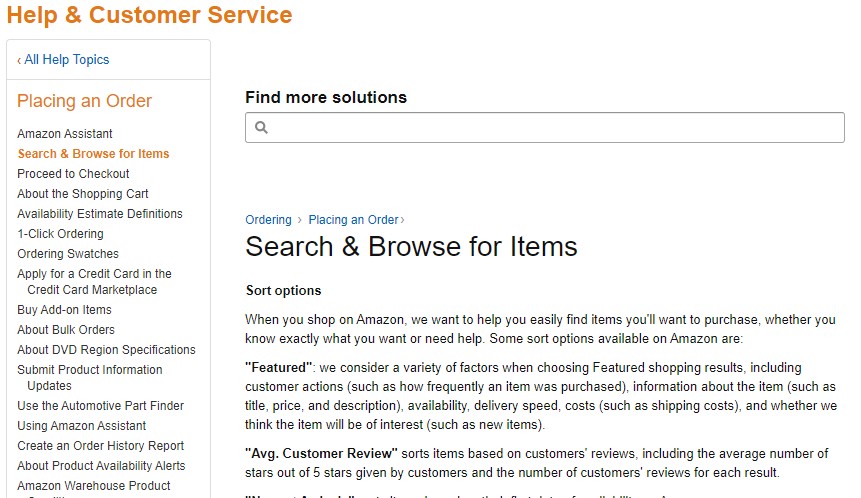
На сторінках товарів

На сайті Amazon FAQ з’являється при заході на сторінки товарів. Такий варіант особливо зручний для інтернет-магазинів, де користувачам потрібно оперативно отримати інформацію про способи сортування, порадах з купівлі та особливості пошуку.
Крім загальної статті, в розділі є посилання на так звані «Швидкі рішення», де можна дізнатися ще більше інформації про налаштування оплати, процедуру повернення і обміну, перевізників, налаштуваннях облікового запису та інших даних, корисних для онлайн-покупок.
Які переваги отримає сайт від впровадження FAQ?
Впровадження розділу з часто вживаними питаннями часом є актуальною потребою для бізнесу. Створивши даний розділ, ви отримуєте наступні переваги:
- довіру клієнтів — часто страхи і тривоги потенційних покупців пов’язані з відсутністю відповідей на питання, і наявність FAQ допомагає вирішити цю проблему;
- прозорість процесів — коли відвідувачі розуміють механіку роботи компанії, всі процеси виглядають більш простими і прозорими;
- зниження навантаження на службу підтримки — часто співробітники служб підтримки витрачають час, день у день відповідаючи на приблизно одні й ті ж питання, відповіді на які користувачі могли б знайти в розділі FAQ;
- користь для пошукового просування сайту — в контексті SEO-просування розділ має принципове значення, так як нові відвідувачі можуть перейти на ваш веб-ресурс під час пошуків будь-якої інформації.
Також завдяки FAQ ви попереджуєте можливі невдоволення покупців, негативні відгуки і інший негатив. Ще одна безперечна перевага — в поліпшенні навігації сайту.
Отже, при якісній реалізації FAQ стане корисним розділом, завдяки якому можливо підвищити рівень продажів, заощадити час і залучити нових клієнтів.



 62462
62462 6 хв.
6 хв.